准备
前言:本文仅介绍通过Mailgun进行发信,不支持收信,收信方式可以通过Cloudflare提供的电子邮件路由功能实现,两者可以共存
一枚域名、一个邮箱、域名对应DNS解析控制台
起步
1.注册Mailgun
前往 Mailgun官网 注册一个账户,通过自己的邮箱注册即可,不需要添加付款方式,使用免费额度的账户即可
本质上注册流程并不复杂,但是对于大部分新注册的个人用途账户一般会被冻结,在Mailgun控制台页面顶部会提示Account disabled,这个时候就需要在支持页面发起工单了,如实说明自己的用途就行,以下是几个注意点
1.说明个人用途、非营利状况
2.使用Mailgun发信的目的
3.说明每日大概发信量
4.提供网站的隐私政策/服务条款 (可选)
总之就是尽量解释清楚自己不是广告、垃圾邮件且发信量很小,只是用来和朋友通信等等基本都可以通过审核的,对于免费账户每日发信额度为100封
2.添加自定义域名
登入 Mailgun管理后台,在左侧侧栏中选择 Send -> Sending -> Domains,添加一个新的域名即可
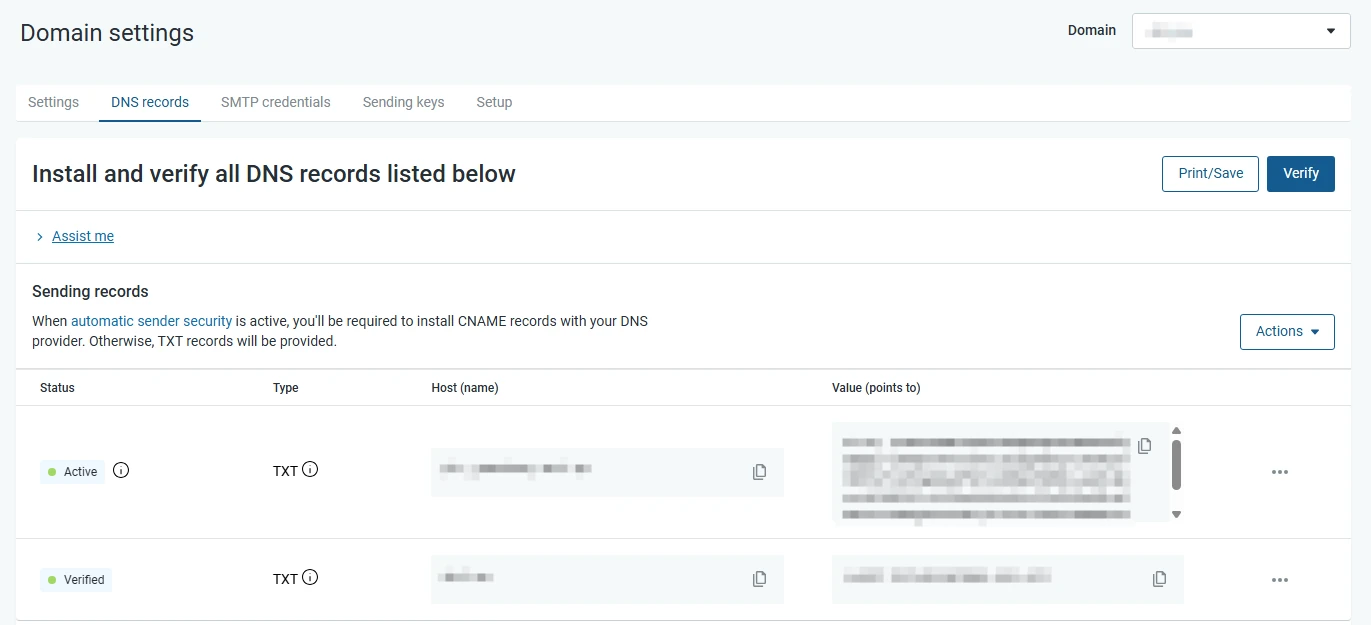
然后会要求添加 DNS记录 来验证域名有效性,我们只需要在域名DNS控制台中添加 Sending records 部分即可

添加并验证通过后即可
3.创建发信 API Key
在上图中的任务栏中选择 Sending Keys 并创建一个密钥,请切记保管好你的发信密钥,任何拥有此密钥的人都可以进行发信,一旦泄露请立即重置!
4.如何发信
在本地电脑上创建一个名为 smtp.indexl 的页面文件,并写入下列内容
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mailgun 邮件发送</title>
<script>
function sendEmail() {
let mailgunApiKey = "your-key"; // 替换为你的 Mailgun API Key
let domain = "your-domain"; // 替换为你的 Mailgun 域名
let to = document.getElementById("to").value;
let subject = document.getElementById("subject").value;
let message = document.getElementById("message").value;
if (!to || !subject || !message) {
alert("请填写完整信息");
return;
}
// 创建邮件请求的数据
let data = new FormData();
data.append("from", "emailname@your-domain"); // 发件人邮箱
data.append("to", to); // 收件人邮箱
data.append("subject", subject); // 邮件主题
data.append("text", message); // 邮件内容
// 使用 Fetch API 发送邮件请求
fetch(`https://api.mailgun.net/v3/${domain}/messages`, {
method: "POST",
headers: {
"Authorization": "Basic " + btoa("api:" + mailgunApiKey),
},
body: data
})
.then(response => response.json())
.then(data => {
if (data.message === "Queued. Thank you.") {
alert("邮件发送成功!");
} else {
alert("发送失败:" + data.message);
}
})
.catch(error => {
alert("发送失败:" + error);
});
}
</script>
<style>
body {
font-family: Arial, sans-serif;
max-width: 400px;
margin: 50px auto;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background: #f9f9f9;
}
label, input, textarea {
width: 100%;
margin-bottom: 10px;
}
button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<h2>Mailgun 邮件发送</h2>
<label for="to">收件人邮箱:</label>
<input type="email" id="to" placeholder="请输入收件人邮箱" required>
<label for="subject">邮件主题:</label>
<input type="text" id="subject" placeholder="请输入邮件主题" required>
<label for="message">邮件内容:</label>
<textarea id="message" rows="5" placeholder="请输入邮件内容"></textarea>
<button onclick="sendEmail()">发送邮件</button>
</body>
</html>
请注意修改文件中的 Mailgun API Key、你的域名、你的发件人邮箱 通过API Key发送邮件支持任意邮箱用户名,邮箱后缀固定为你的域名
警告:不要将这个页面暴露于公网,仅限内网或本地使用,即使不包含API Key的情况下也不建议
如何与Cloudflare电子邮件路由共存
在域名DNS控制台中添加Cloudflare电子邮件路由所需的4条DNS解析内容,然后再添加Mailgun的两条发信DNS记录
这时,会发现两边有一个重复的TXT记录,这个时候就需要将两条内容合并到一起
| TXT记录 | 名称 | 内容 |
|---|---|---|
| Mailgun发信 | 你的根域名domain.com | “v=spf1 include:mailgun.org ~all” |
| Cloudflare电子路由转发 | 你的根域名domain.com | “v=spf1 include:_spf.mx.cloudflare.net ~all” |
合并后的DNS记录内容为 "v=spf1 include:_spf.mx.cloudflare.net include:mailgun.org ~all" 注意不要遗漏双引号
这样就可以实现收信通过Cloudflare电子邮件路由转发至你的私人邮箱,再通过自己的域名发信
结语
这算是一个零成本的发信解决方案吧,不过这样子发出去的邮件基本都会被认定为垃圾邮件,所以仅供图一乐,使用时需要告知对方注意查看垃圾箱哦~
版权
本文章隶属于 DDverse ,遵循 © CC BY-NC-SA 4.0 协议,如需转载请保留来源并在必要的时候告知我
